Les éléments de base du storyboard sont :
- les dessins ;
- les cases ;
- les textes ;
- les symboles.

Par eux, le storyboard donne des indications sur des aspects techniques de la prise de vue, qui sont cruciaux et fortement exploités dans les films pour servir la dramaturgie.
Certains de ces éléments passent par le dessin lui-même, et sont :
- les différents angles de prise de vue, c’est-à-dire l’orientation de la caméra par rapport au sujet principal ;
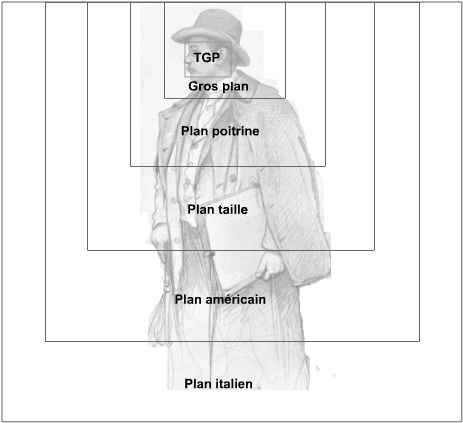
- les valeurs de plan :

Par Ixnay (premier plan), et Christian Wilhelm Allers (arrière-plan) – Domaine public – Source : https://commons.wikimedia.org/wiki/File:Cadre_plan.png
- la composition du plan, c’est-à-dire les éléments présents dans le cadre, et leur agencement visuel dans l’espace et par rapport au cadre.
Les mouvements de caméra sont eux aussi importants dans la narration filmique, et figurent sur le storyboard.
D’autres éléments peuvent apparaître sur le storyboard de tournage, comme par exemple :
- la valeur de la focale ;
- la durée des plans ;
- les valeurs d’éclairage (provenance de la lumière, contraste, clair-obscur…)
Ainsi, la connaissance de tous ces éléments est fortement conseillée afin de maîtriser l’art du storyboarding, et de comprendre les besoins exprimés par l’équipe du film.
Les cases et le champ
Les cases du storyboard correspondent aux différents plans du film.
La notion de champ est ici essentielle. Le champ correspond à tout ce qui est visible à l’écran à un moment donné. Au contraire, le hors-champ est tout ce qui n’est pas visible à l’écran. Ce hors-champ peut être suggéré de façon sonore (par exemple, on peut entendre une voiture arriver avant de la voir au cadre), ou visuellement (une grande ombre qui arrive sur le personnage suggère que quelque chose de massif le surplombe).
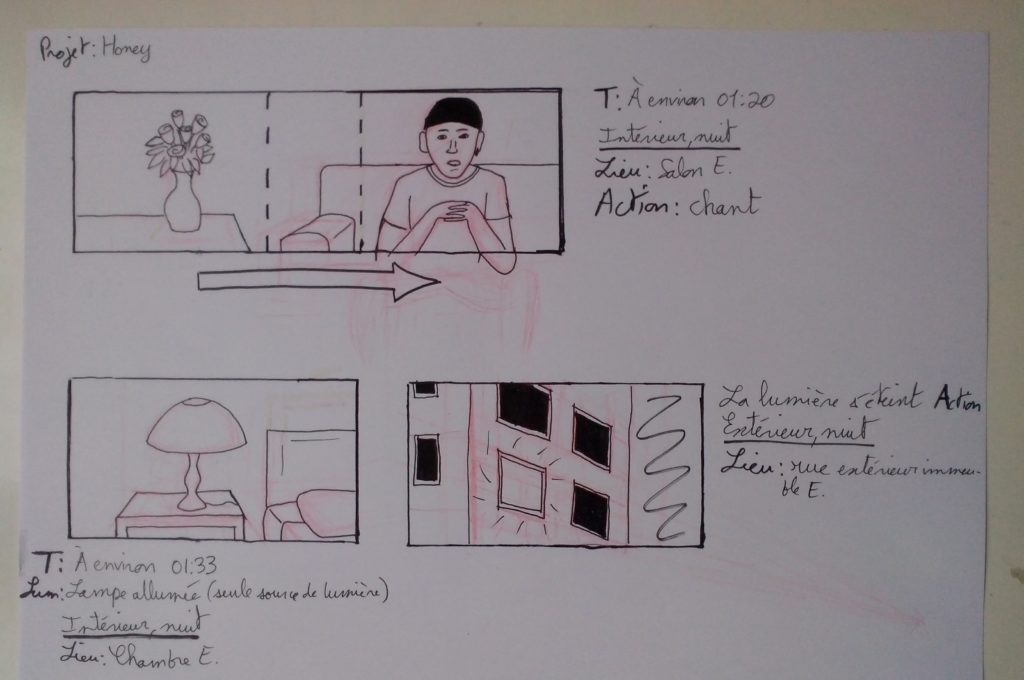
Le dessin du storyboard peut dépasser de la vignette, et donc du champ :

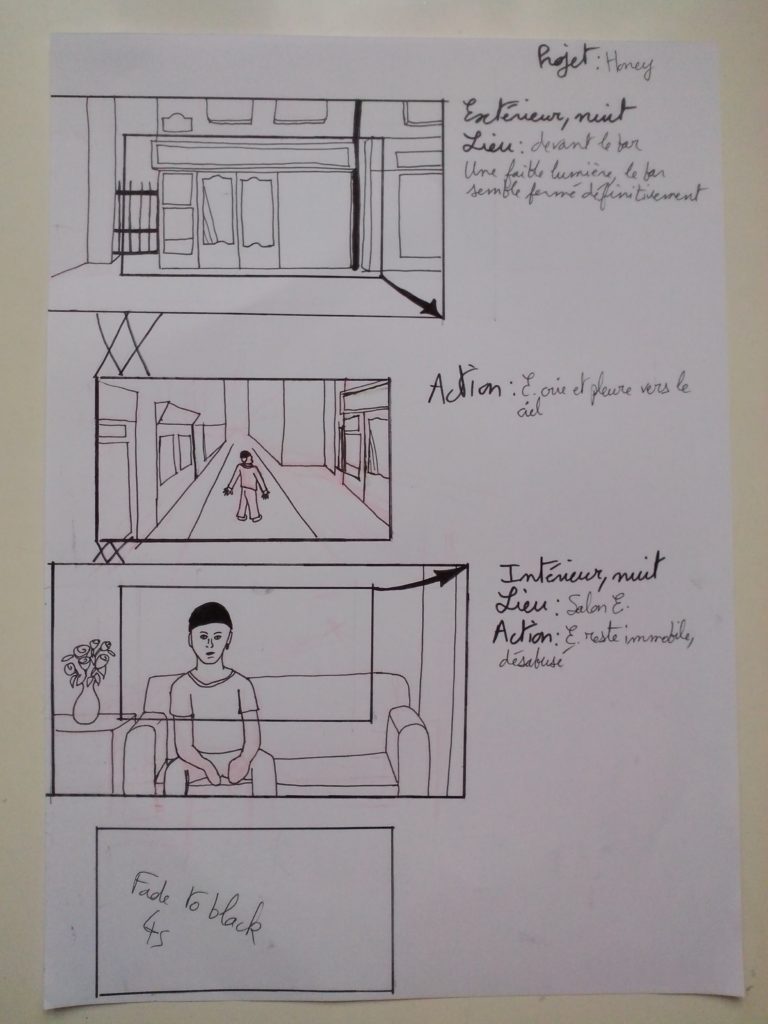
De plus, un même dessin peut comporter plusieurs vignettes :

Storyboard d’un clip musical (jamais réalisé) sur la musique « Honey » de Eddy de Pretto – Par Erthia
L’ordre et le placement des cases
Il n’y a pas de norme concernant le sens de lecture des cases ou leur agencement dans l’espace, du moment que ceux-ci sont clairs.
Il n’est pas indispensable de numéroter les vignettes, mais cela est conseillé. En effet, il peut être plus aisé de désigner une case par un numéro qu’en la décrivant.
Astuce : adopter une deuxième notation si plusieurs vignettes servent à décrire le même plan (par exemple 1A, 1B, 1C si trois vignettes décrivent le plan numéro 1).
Le format des cases
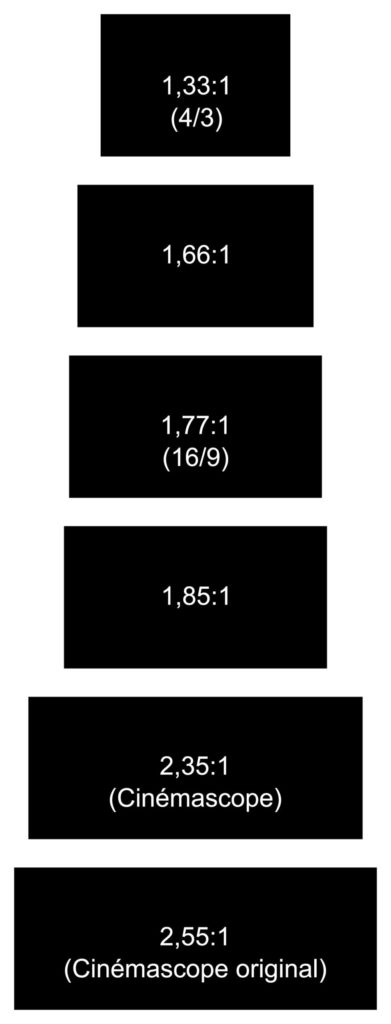
Le format des vignettes est imposé par le choix du format du film, c’est-à-dire la proportion de l’image. Cela correspond au rapport de la largeur sur la hauteur d’image. Plusieurs notations existent. Parmi elles : le résultat du rapport, largeur:hauteur, ou encore largeur/hauteur. Par exemple, le format HD, utilisé en télévision, est en 16:9, aussi noté 16/9 ou encore 1,77. Le SD est en 4:3.
En effet, tous les films n’ont pas le même ration d’image, d’où la présence de bandes noires sur certains médias pour s’adapter à la surface d’affichage.

Par Kyle_the_hacker – Sous GNU Free Documentation License, et CC BY-SA (https://creativecommons.org/licenses/by-sa/3.0) – Source : https://commons.wikimedia.org/wiki/File:Projection_main_aspect_ratio.svg
Les mouvements de caméra
Il y a diverses façons de représenter les mouvements de caméra.
Par exemple :
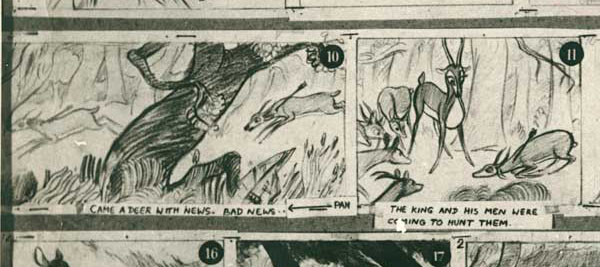
- par des flèches en dehors du cadre :

Storyboard de « The Banyan Deer » (1957), film d’animation indien – Sous licence CC BY-SA (https://creativecommons.org/licenses/by-sa/4.0) – Bishu373005 – Source : https://commons.wikimedia.org/wiki/File:Banyan-Deer_5.jpg
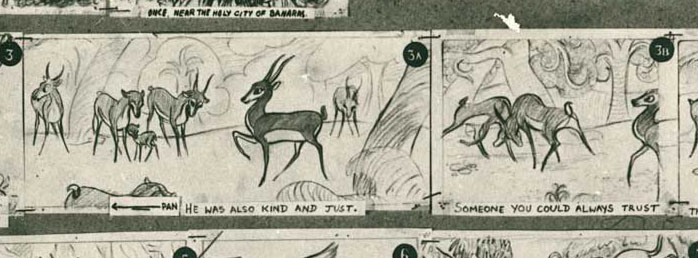
- par deux vignettes distinctes, une pour le début du mouvement, une pour la fin du mouvement, et une flèche :

Storyboard de « The Banyan Deer » (1957), film d’animation indien – Sous licence CC BY-SA (https://creativecommons.org/licenses/by-sa/4.0) – Bishu373005 – Source : https://commons.wikimedia.org/wiki/File:Banyan-Deer_5.jpg
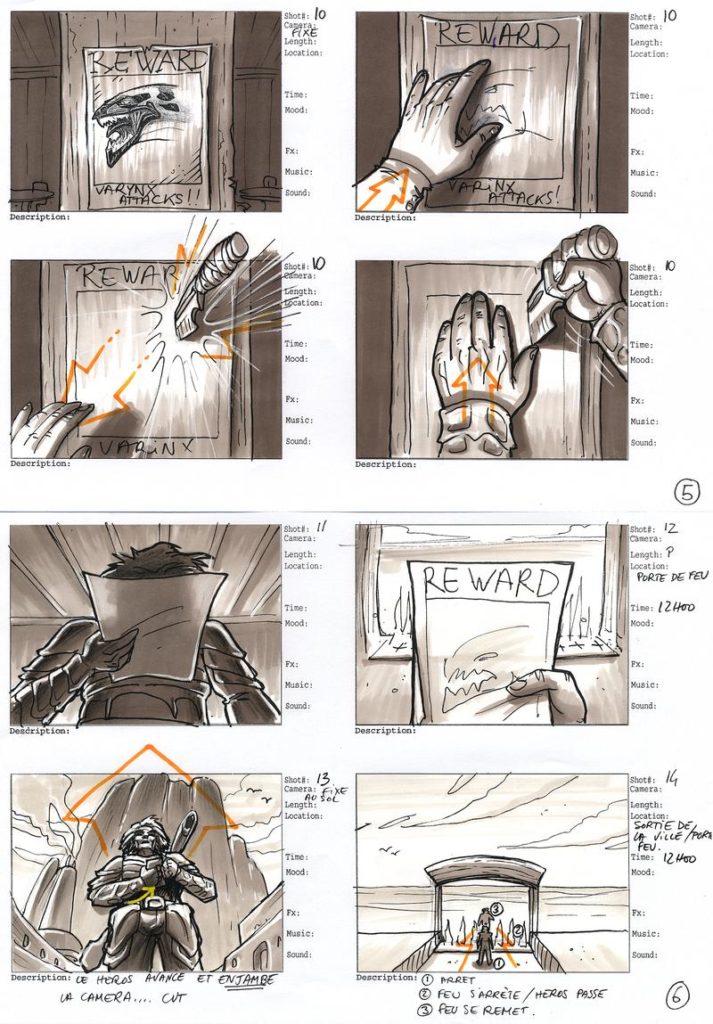
- par deux vignettes sur le même dessin, liées par une ou plusieurs flèches ;
Les zooms et les travellings peuvent être représentés par cette dernière technique.

Storyboard d’un clip musical (jamais réalisé) sur la musique « Honey » de Eddy de Pretto – Par Erthia
Les mouvements des éléments filmés
Tout comme les mouvements de caméra, le dessinateur ou la dessinatrice de storyboard a plusieurs options pour transmettre l’idée de mouvement des éléments filmés. Il ou elle peut utiliser :
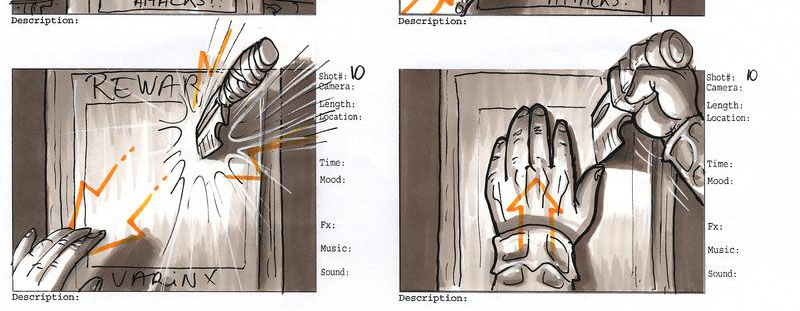
- des flèches :

- des lignes de mouvement donnant une impression de vitesse, comme dans les BD :

- plusieurs vignettes qui décomposent le mouvement :

Dans la plupart des domaines, le mouvement n’a pas besoin d’être décrit avec précision : il faut alors éviter d’utiliser plusieurs vignettes pour le retranscrire. Au contraire, c’est la norme pour les images animées, et pour la réalisation d’animatics (les animatics sont abordés dans la section suivante).

Storyboard du MMORPG Ryzom – Par Ryzom – Sous licence CC BY-SA (https://creativecommons.org/licenses/by-sa/2.0) – Source : https://commons.wikimedia.org/wiki/File:Storyboard_ryzom.jpg
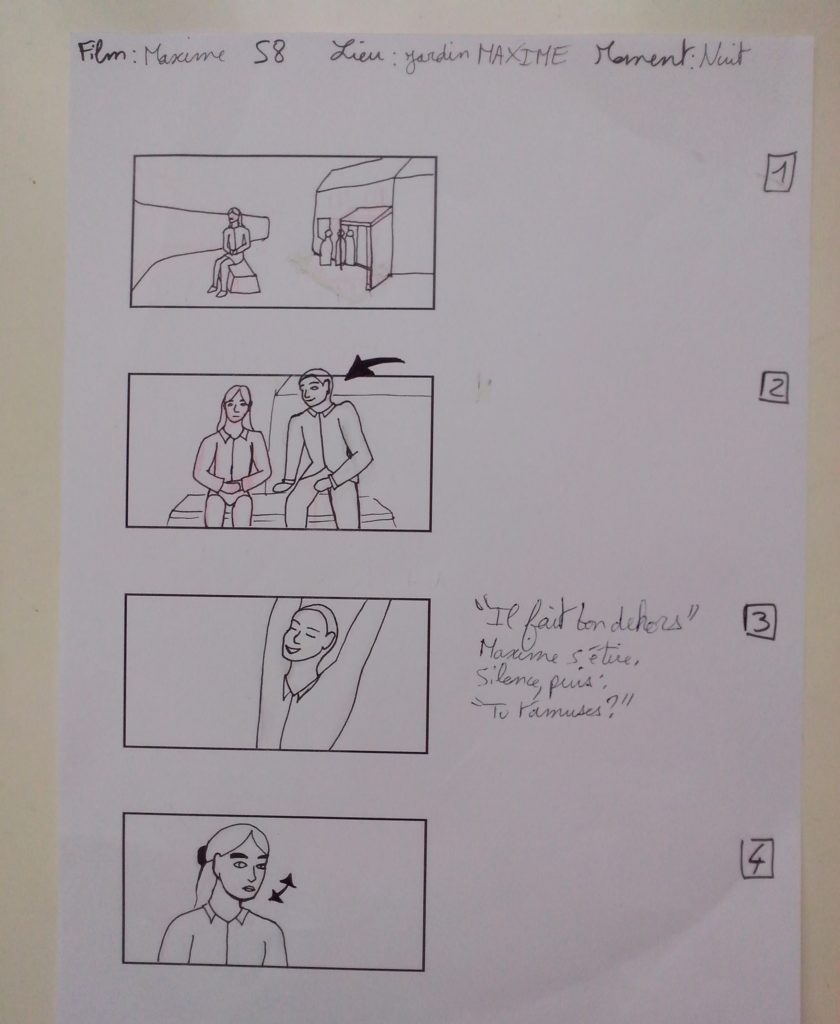
Le texte
Les indications textuelles jouxtant les cases viennent compléter les dessins et les symboles. On y trouve des informations difficiles à transcrire visuellement.
Ces informations peuvent être par exemple :
- le lieu et le moment de la journée, qui sont déjà présents dans le scénario au début de chaque séquence ;
exemple : dans le salon de HENRI, la nuit
- une clarification de l’action ;
exemple : CAMELIA soupire
- des dialogues ou des indications sur les dialogues ;
- des indications sonores ;
- la valeur de la focale ;
- la durée du plan.
Le training montage (en anglais montage) doit lui aussi être signifié à l’écrit. Il s’agit d’une séquence qui condense le temps, accompagnée de musique, et généralement sans dialogue.
Les transitions
Les transitions sont les différents moyens qu’à le monteur d’enchaîner deux plans.
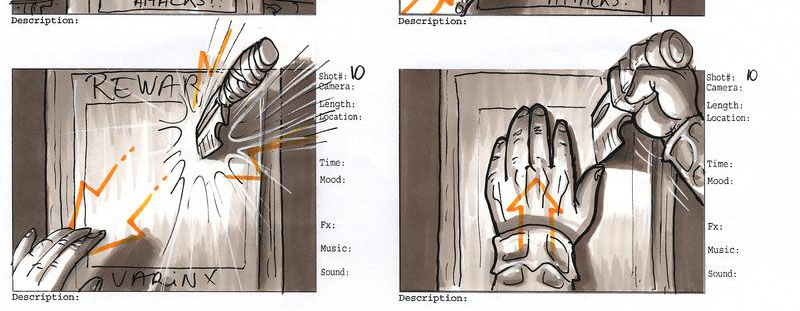
Un fondu enchaîné peut se traduire par deux « x » entre les vignettes :

Les cuts sont rarement indiqués. C’est le raccord de base, la simple succession de deux plans différents. Il se comprend naturellement par l’enchaînement des vignettes. Dans le cas d’une action décomposée en plusieurs vignettes, qui ne comporte donc pas de cuts entre cases, la numérotation des vignettes permet de comprendre qu’il ne s’agit pas de jump cut (saute d’images).
Pour les autres types de transition, une case dédiée peut être placée entre les deux plans concernés. Cette vignette contient alors le nom de la transition et ses caractéristiques.

Storyboard d’un clip musical (jamais réalisé) sur la musique « Honey » de Eddy de Pretto – Par Erthia